React JS
React JS is an open-source JavaScript library which is used for building user interfaces specifically for single page applications. It’s used for handling view layer for web and mobile apps. React also allows us to create reusable UI components. React first deployed on Facebook’s newsfeed. React JS is also called simply React or React.js.
Use
It is used to handle all views of an application for any web or mobile applications. React JS is also used to reuse UI components. React enables developers to create web applications that can change your data without reloading your page. It works only on user interfaces in application. This corresponds to view in the MVC template. It can be used with a combination of other JavaScript libraries or frameworks, such as Angular JS in MVC.
Some important features of React
1. JSX
In React, instead of using regular JavaScript for templating, it uses JSX. JSX is simple JavaScript which allows HTML quoting and uses these HTML tag syntax to render subcomponents. HTML syntax is processed into JavaScript calls of React Framework. We can also write in pure old JavaScript.
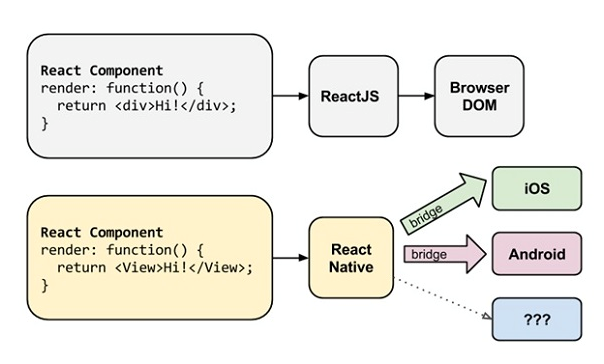
2. React Native
React has native libraries which were announced by Facebook in 2015, which provides the react architecture to native applications like IOS, Android and UPD. React-native is a mobile apps building framework using only JavaScript. It uses the same design as React, letting you utilize/include a rich mobile UI library/ declarative components. It uses the same fundamental UI building blocks as regular iOS and Android apps. The best part of using react-native is to allow/adopt components written in Objective-C, Java, or Swift.
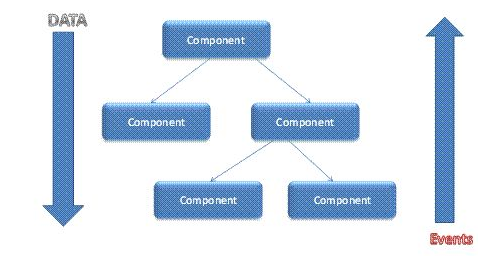
3. Single-Way data flow
In React, a set of immutable values are passed to the components renderer as properties in its HTML tags. A component cannot directly modify any properties but can pass a call back function with the help of which we can do modifications. This complete process is known as “properties flow down; actions flow up”.

4. Virtual Document Object Model
React creates an in-memory data structure cache which computes the changes made and then updates the browser. This allows a special feature which enable programmer to code as if the whole page is rendered on each change where as react library only render components which actually change.
Advantages
- Simplicity
- Easy to learn
- Native Approach
- Data Binding
- Performance
- Testability





Recent Comments